学びの記録
サイトのフォントを簡単に調べる最強の拡張機能「WhatFont」の使い方
2024/09/07に公開
2024/09/07
#デザイン
#フォント
はじめに
デザイナーなら、一度は「このサイトのフォント名は何だろう?」「フォントの調べ方がわからない…」という悩みを経験したことはありませんか?ウェブサイト上でディベロッパーツールを使えばフォント情報を確認できますが、多数のフォント名が表示されて、目的のフォントを特定するのに時間がかかることがあります。
この記事では、そんなフォント調査の悩みを一発で解決する最強のGoogle Chrome拡張機能「WhatFont」を詳しく紹介します。私はこの拡張機能を導入してからは、ウェブサイトのフォントを簡単かつ迅速に調べられるようになり、デザイン作業の効率が格段に上がりました!
フォント検索に優れた拡張機能”What Font”
「WhatFont」は、ウェブページ上のフォントをクリック一つで簡単に調べることができる拡張機能です。フォントの調べ方に悩む人にとって、まさに救世主となる便利ツールです。
使用方法
WhatFontの使い方は非常にシンプルで、誰でも簡単に操作できます。以下に詳細なステップを説明します。
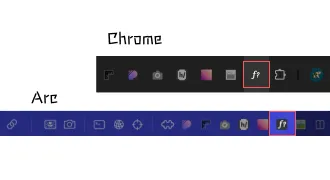
拡張機能の中から「What Font」をクリック
拡張機能のパズルピースアイコンから、「What Font」をクリックしましょう

webサイト内の文字にカーソルを合わせる
パッとフォント名を確認したい場合は、webサイト内の文字にカーソルを合わせるだけでフォント名が表示されます。

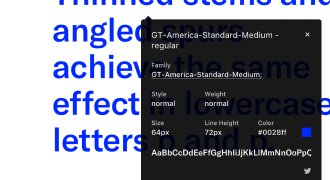
クリックで確認
文字をクリックすると詳細な情報が表示されます。
- フォント名
- フォントサイズ
- カラー
- 行の高さ
- フォントウェイト
この詳細表示により、デザインの再現や調整に必要な正確な情報を得ることができるので、とても便利です。

フォントを調べ終えたら、再度パズルピースから「What Font」をクリックして停止しましょう。
おわりに
「WhatFont」は、デザイナーにとって、フォントを調べる際の強力な味方となる拡張機能です。
フォントの調べ方に悩む時間を減らし、ウェブデザインやフォント選びの効率を上げてみてください!